Pseudo Judo Exercise
Introduction
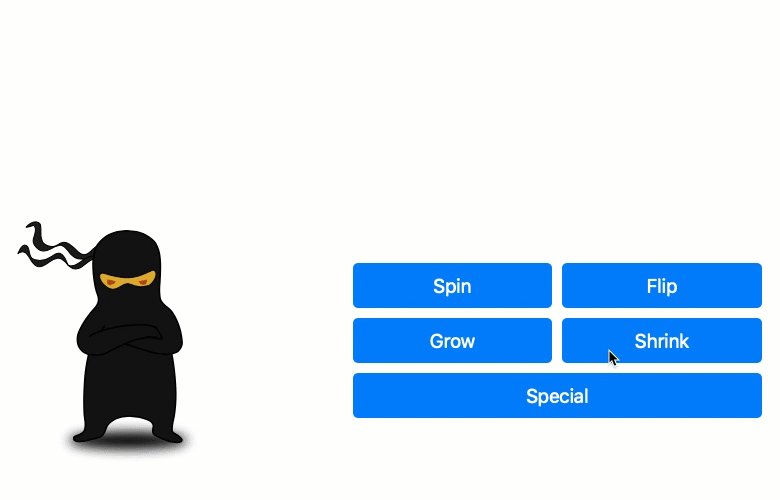
This ninja is highly trained assassin, who normally moves to fast to see. Use your CSS kung fu skills to animate the ninjas actions.
Objective
Use pseudo classes, the transition and the transform properties to animate the ninja actions.
Requirements
Complete the following tasks below, by adding the appropriate CSS. You do not need to add or change any HTML or JavaScript.
- Go to the Pseudo Judo exercise found on CodePen. Log into CodePen and click the Fork button.
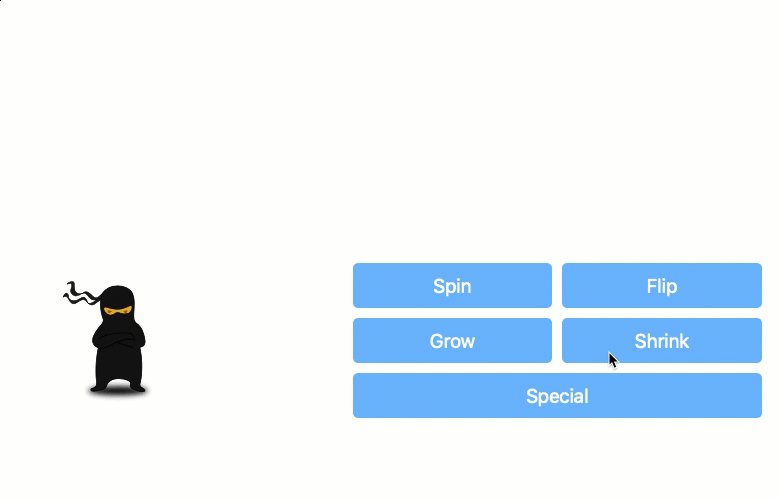
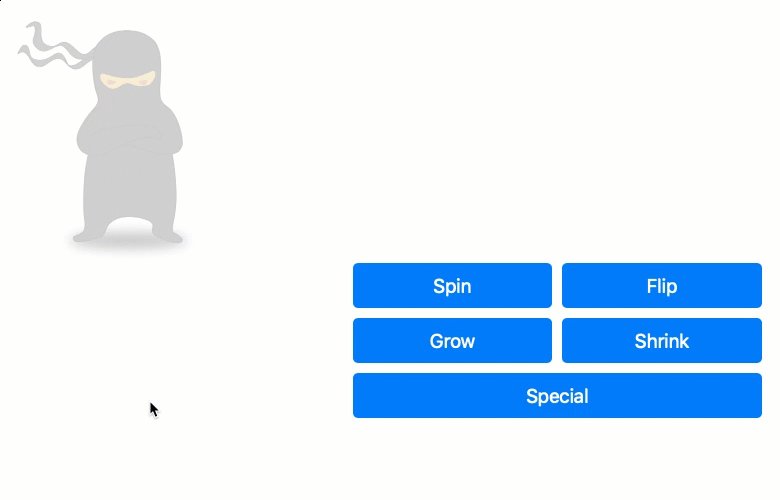
- When mousing over the ninja, make him quickly fade out to near invisibility.
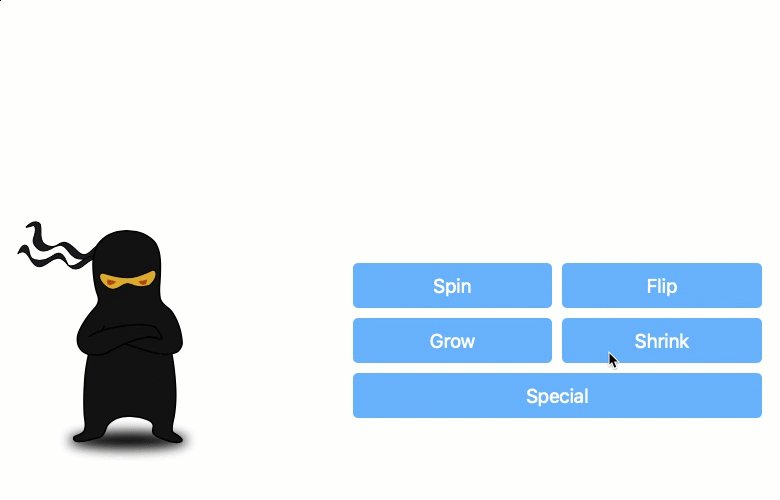
- When mousing out the ninja, make him slowly return to normal visibility.
- When clicking on the ninja, make him quickly jump and remain in the air.
- When releasing the mouse, make him hover in air for a second and then slowly return to the ground.
- When clicking the spin button, make the ninja spin on the vertical (y) axis.
- When clicking the flip button, make the ninja spin on the horizontal (x) axis.
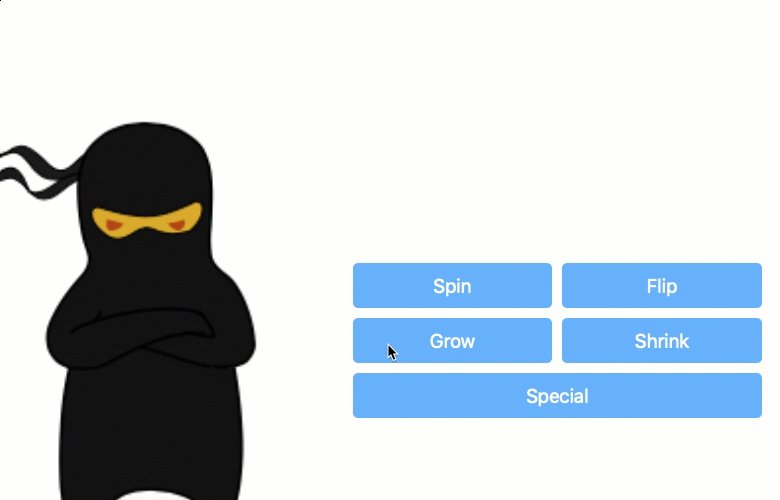
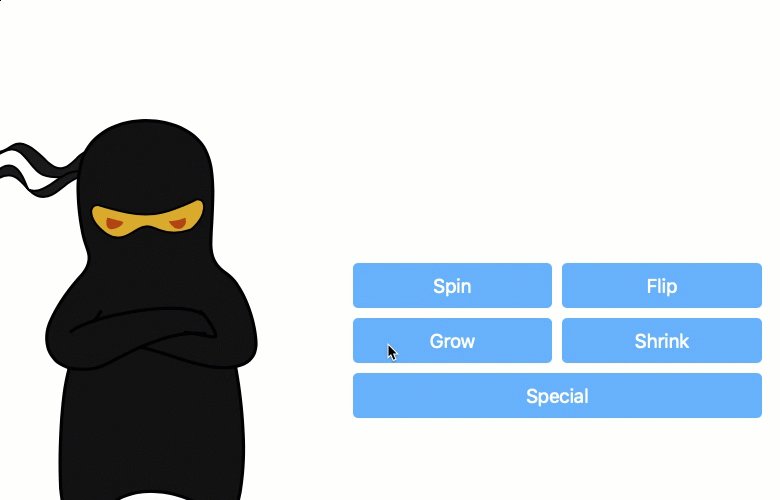
- When clicking the grow button, make the ninja grow to twice his normal size.
- When clicking the shrink button, make the ninja shrink to half his normal size.
- When clicking the special button, make the ninja do his "special" move. You decide what that is.
Examples
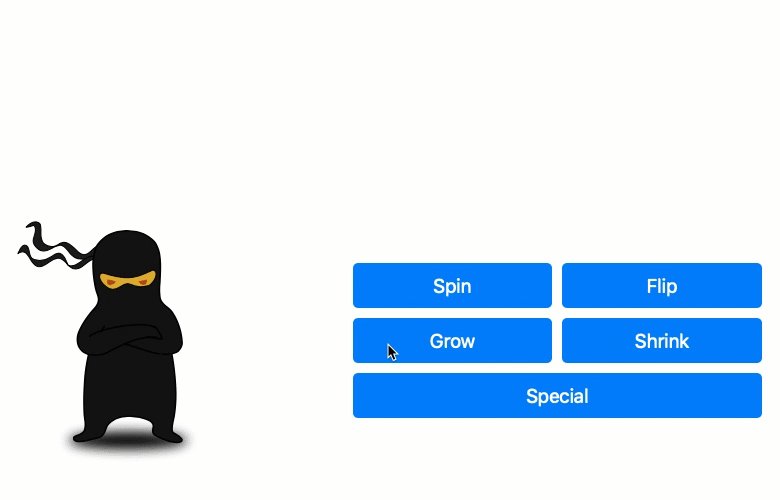
Mouse over / Mouse out

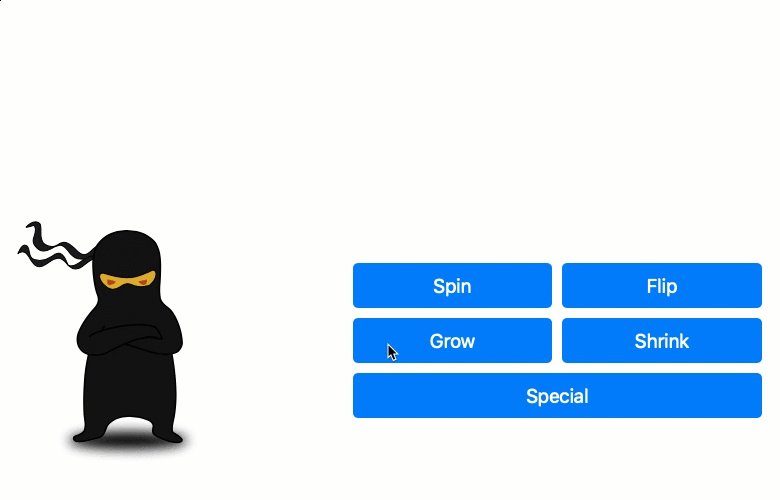
Click / Release

Spin

Flip

Grow

Shrink